

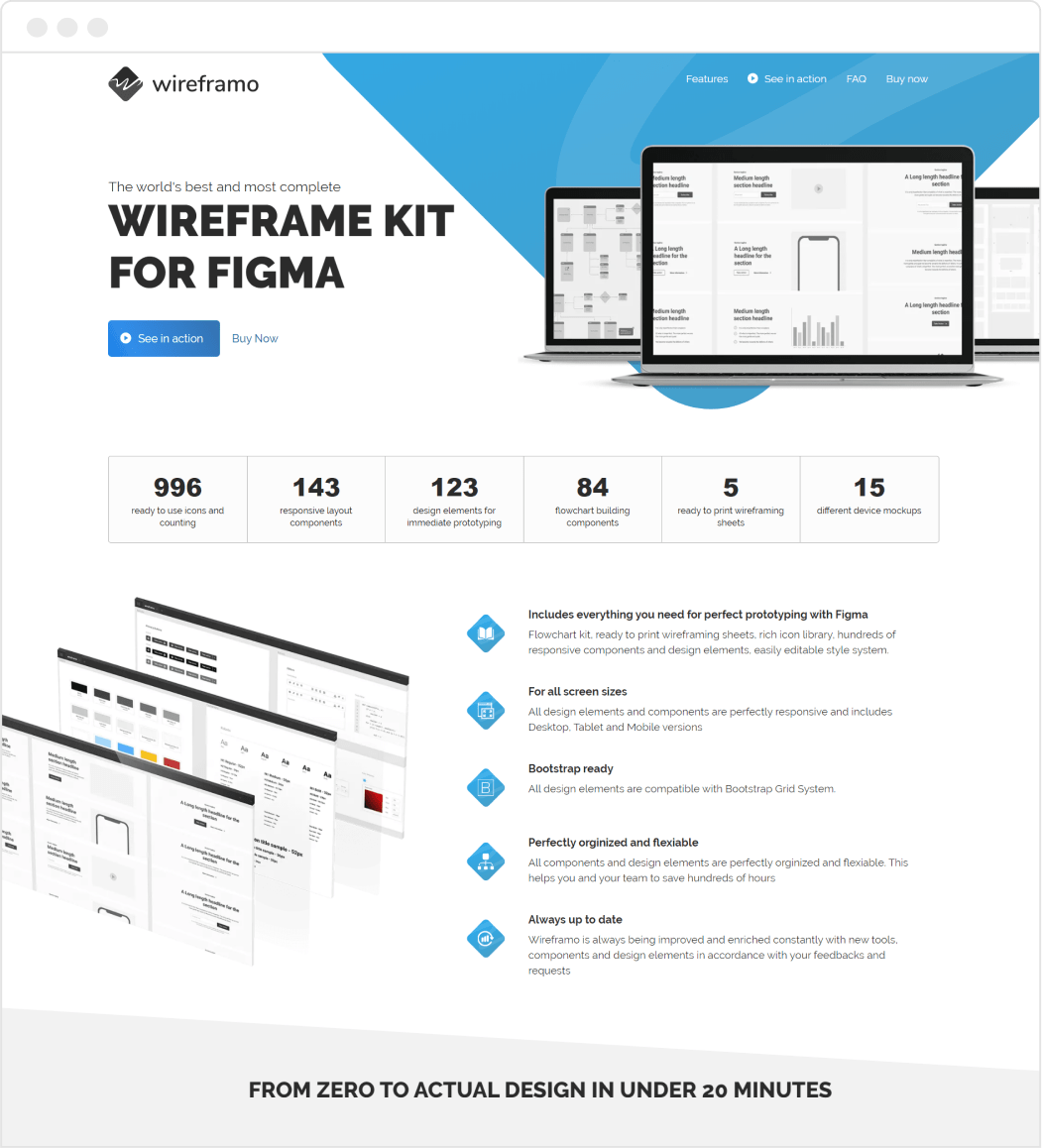
Nowadays there is a real competition between interface design application and Figma is one of the most popular ones. With it's powerful responsive component features, it is also a great tool for wireframing. From sketching ideas to designing high fidelity wireframes, there are so many stages betweens, but not a complete library for Figma that covers all of these stages. Until wireframo.
I designed wireframo as a complete design system for Figma users. It is designed as separated modules for different stages of wireframing process including:
All these modules plays well each other and there are no learning curve for every single of them. Also, after the wireframing process, it is possible to convert the high fidelity wireframe design to actual design in minutes.
As all components are totally responsive, to create a version of a design for a specific device size is just a piece of cake.
Of course there are so many other libraries out there, but they are just for some specific tasks. For example only for flow chart design or ready to use icon sets. At the end of the day, these libraries are design systems at some level, so they all have different design approaches, styles, etc. For that reason, they don't play well together, styles doesn't match and every single of them needs a new learning phase.


For all these reasons, I decided to create wireframo. One tool that will rule them all and make the life easier for every UI designer accross the world who chooses Figma as their casual interface design application.
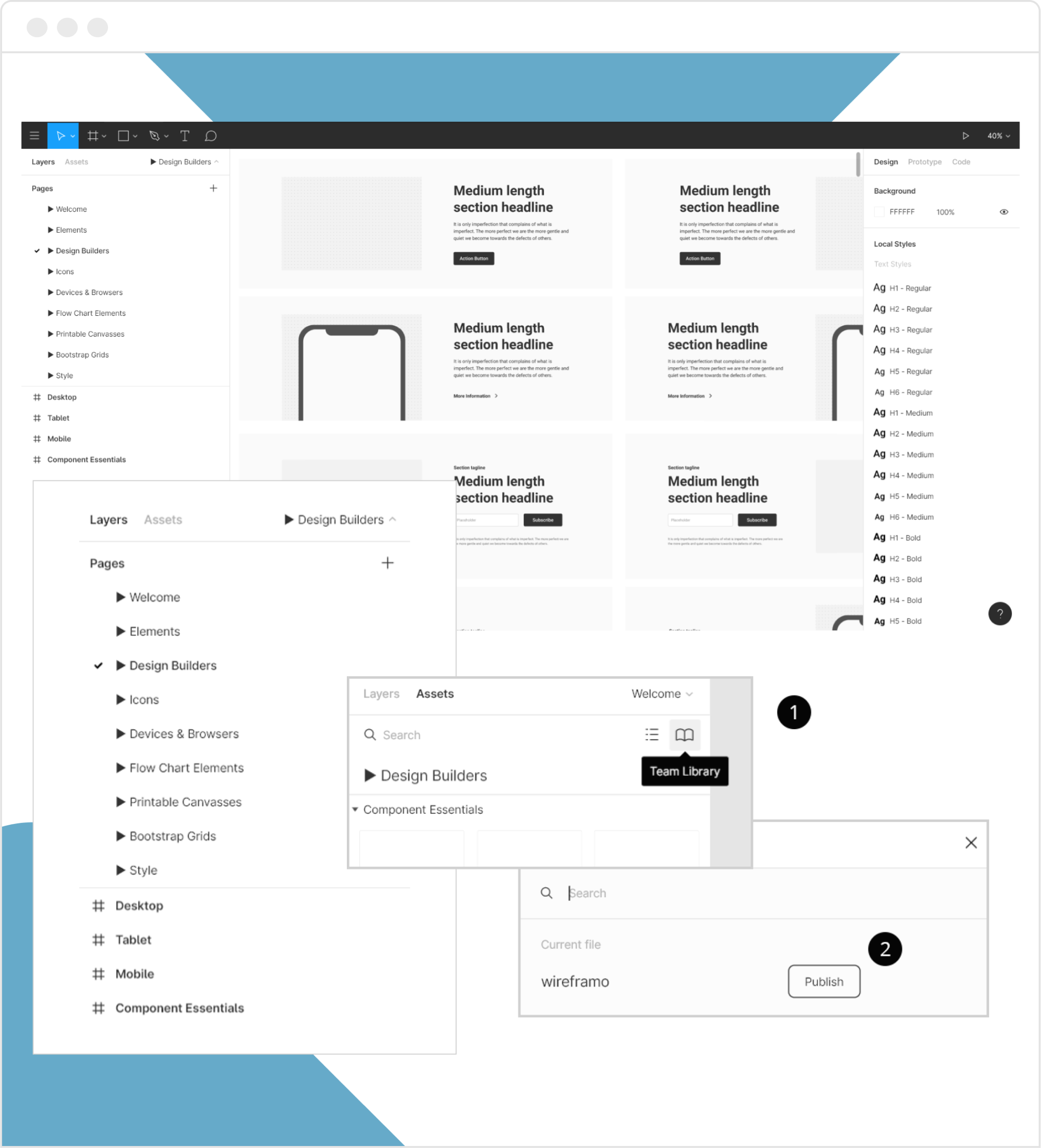
I started with making a list of tools I need to create, for presenting a complete design system experience to designers. When I say, “complete”, I really mean it. From sketching mockups on paper to high fidelity wireframes and final design with the very same library and design system.
Also, responsiveness for all components (even for flow chart design system) was a must for maximum flexibility and an hassle-free experience.
The most challenging part of this project for me was to design for designers. Because we all have the different user experience expectations, used to the different ways of designing or creating design systems. So I kept it “universal” and simple for all designers from different level of expertise.
Naming convention and same design system across all tools was the key at this point. So to learn and practice just one tool means to learn about any other tools of wireframo, even the future ones.
Today Wireframo is being used by many teams and designers around the world. Also, it is my go-to tool for starting any UI design task in daily bases. And simply, it works!
I am improving and updating Wireframo and expanding with new tools constantly. Designing for designers? My pleasure 😊